Loading our collection into our template
Having defined our collection, we can now access it in our template helper. We can use the basic Teams.find() function, which will simply return every single team stored in Minimongo (which we know is currently mimicking Mongo with the autopublish package switched on). So lets add it to our helpers:
Template.teams.helpers({
teams: function(){
return Teams.find();
}
});
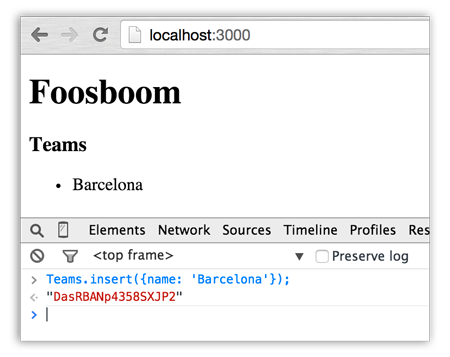
This will make our team list disappear as we obviously have no data in our database. Let's add some data via the browser console (for Chrome on Mac you can hit cmd-option-j):

When you insert a team it should appear on the page instantly. This is because it doesn't wait for the server's response - it assumes everything will work out on the server (remember in the 7 Meteor principles there was "Latency Compensation"?). In a nutshell this is what is happening:
- You run the
insertfunction - You insert the data into Minimongo, hence it showing instantly in the browser
- Your
teamshelper sees thatTeams.find()now returns a different value, and the function is run again (this is due toTeams.find()being a reactive variable, which means certain functions it resides in will be rerun upon it changing) - Upon the helper value (
teams) changing, the template re-renders the list to include the new data. The rendering engine for Meteor is called Blaze. It is nicely summed up on the Meteor website: Think of Blaze as "reactive jQuery". It is a powerful, self-contained library for updating the DOM. But where jQuery is imperative (you tell it exactly what to do, and it does it), Blaze is declarative (you tell it what you want to be in the DOM, and Blaze reactively keeps the DOM up to date to match what you asked for). insertis run on the server- Team is inserted into Mongo
Try playing around a bit more in the console using the following commands:
teamId = Teams.insert({name: "Something"}); // inserting
Teams.update(teamId, {$set: {name: "Something else"}}); // updating
Teams.remove(teamId); // removing
Since manipulating data will be a common task when developing, it would be nice if we could simplify it as much as possible. Luckily there is a Meteor package that helps us with this.