Meteor.Error
As we've learned, to catch an error we need to wrap a block of code with try. Since we don't see "Uncaught" in the browser when we run our Meteor method it means Meteor is running our code inside a try block. This is how it is able to generate it's own error to pass into the callback (if our code wasn't inside a try block then upon hitting an error the browser would halt execution and the callback wouldn't be run at all).
So while Meteor wraps our method in a try block and allows us to throw errors, it doesn't seem to allow us to pass these custom errors to our callback function. Or does it?
This is where Meteor.Error comes to the rescue. From the Meteor docs:
"Methods can throw any kind of exception. But
Meteor.Erroris the only kind of error that a server will send to the client."
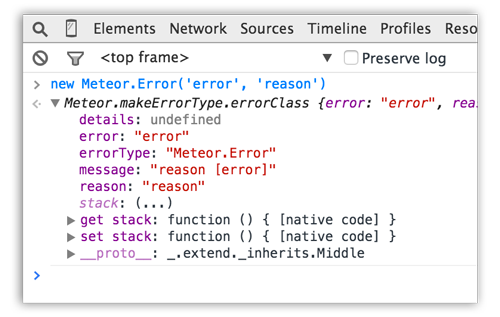
Finally we now know what to do. Meteor.Error also inherits from Error, and therefore has a name and message. But Meteor encourages us to use the error and reason attributes:

Let's add this to our method:
both/collections/games.js
...
if(!teamOne || !teamTwo){
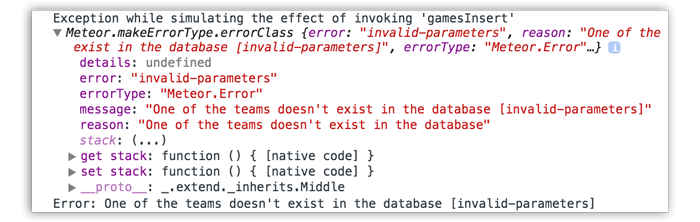
throw new Meteor.Error("invalid-parameters", "One of the teams doesn't exist in the database");
}
...