Session
Session is a global object (accessible only on the client) that allows you to store key-value pairs using Session.set() and Session.get().
While the word "Session" implies that it remains in existence the whole time a user is on your website, this is not the case. If the user refreshes the page all Session data disappears. On saying that, Meteor's hot code pushes will keep the Session data intact (a hot code push is when Meteor updates your page when you change some code).
Session's major selling point, however, is that it's a reactive data source. So let's put it to use in our template helper:
client/views/teams.js
Template.teams.helpers({
isCreatingTeam: function(){
return Session.get('isCreatingTeam');
},
teams: function(){
return Teams.find();
}
});
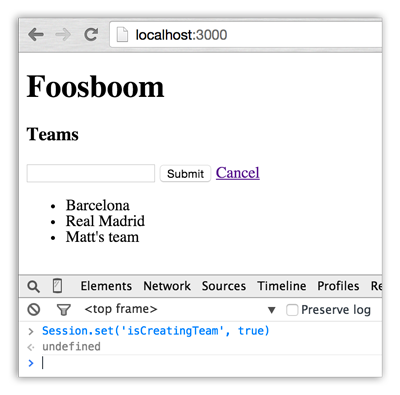
By default this will return false. But we can set Session values in the console ... so let's try that:

Great, now we can hook up the button to change the Session value for us.