Layout
Obviously we want several things to stay on our page regardless of the route: our login button, and our yet to be created menu (in most apps it will just be your header and footer).
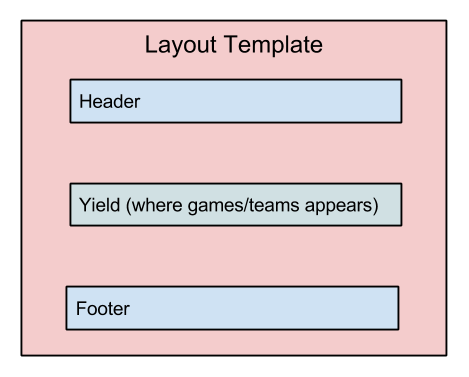
To achieve this we need a 'layout', inside of which we put our header and footer as well as a place for our games or teams view to be rendered (depending on the route).

We'll work our way to that point in small steps. Firstly install iron router:
meteor add iron:router
Our router file (the place where we define our routes) will go in the /both folder so both the server and the client can use it. The server needs to see it because if we navigate to a route that doens't exist it needs to know to send a "404 Not Found" response.
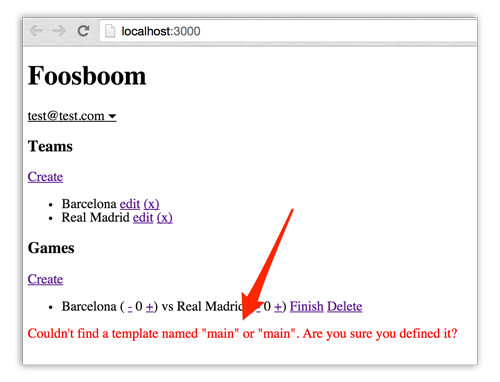
Lets create the router.js file and try mapping the root route (/) to our main.html page to see what happens:
both/router.js
Router.route('/', 'main');

The reason for this error is that a route needs to match to a template, whereas our main.html is not a template but is much like an index.html page and references other templates from inside it.
So our first step is to create a kind of layout template and move our main.html code to there (allowing us to route to it):
New file: client/views/layout.html
<template name="layout">
<h1>Foosboom</h1>
{{> loginButtons}}
{{> teams}}
{{> games}}
</template>
/client/main.html
<head>
<title>Foosboom</title>
</head>
both/router.js
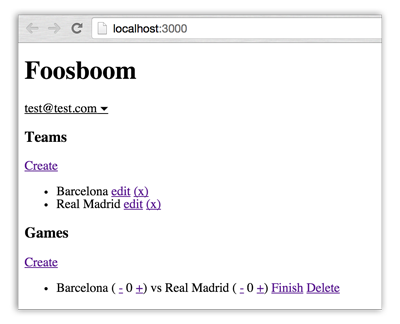
Router.route('/', 'layout');

Now our app is ... well ... the same. However we're not quite done with our layout. We want our layout to remain the same in every route, with the games and teams templates switching inside of it depending on the route. Iron router knows people want to do this and allows you to do the following:
client/views/layout.html
<template name="layout">
<h1>Foosboom</h1>
{{> loginButtons}}
{{> yield}}
</template>
both/router.js
Router.configure({
layoutTemplate: 'layout'
});
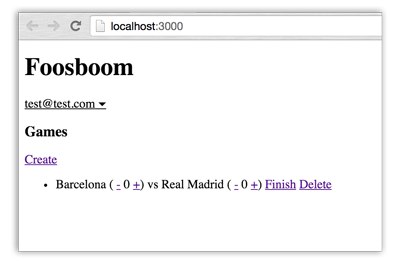
Router.route('/', 'games');

We have done two things here. Firstly we have changed layout.html to not include both the games and teams templates, but to instead reference the yield template helper {{> yield }}. Remember how the "accounts-ui" package gave us the loginbuttons template helper? Well Iron Router does the same thing, giving us the yield template helper. Basically it tells the router to render templates here instead of the default <body> element. Now our layout is permanently there, and our routes just alter what goes in place of {{> yield }}.